vue项目地址增改删选中等功能
本文共 209 字,大约阅读时间需要 1 分钟。
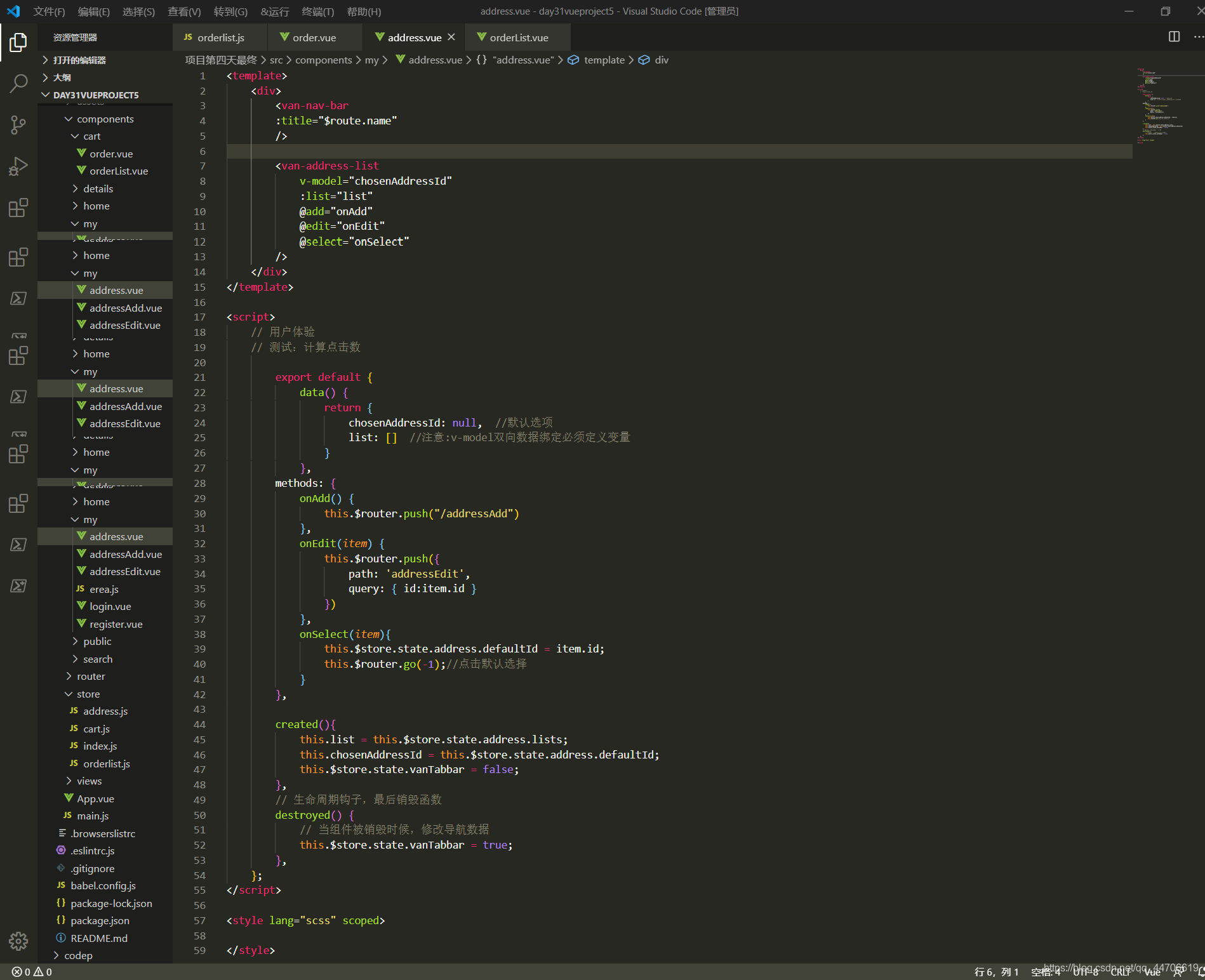
首先地址列表,渲染数据
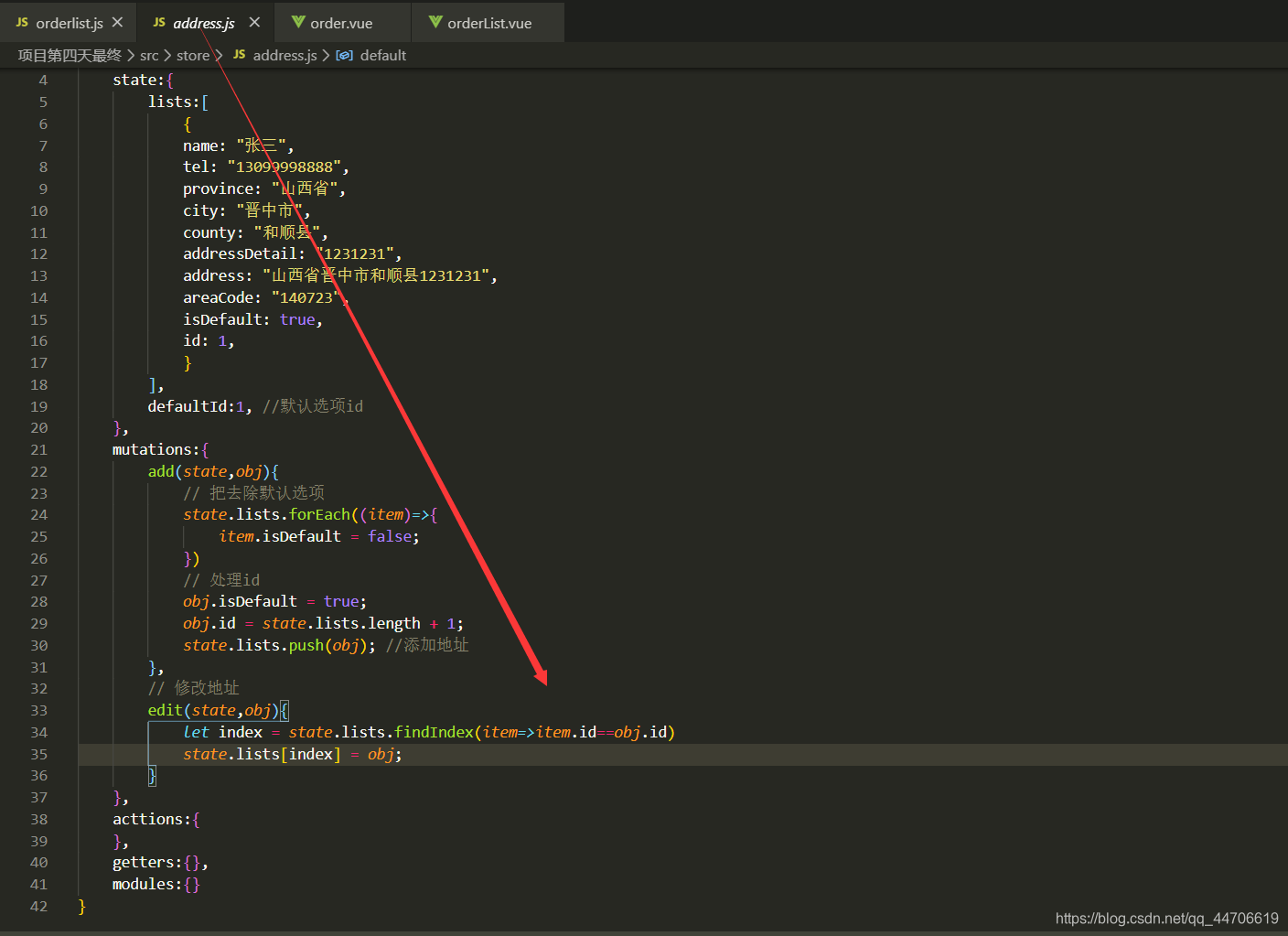
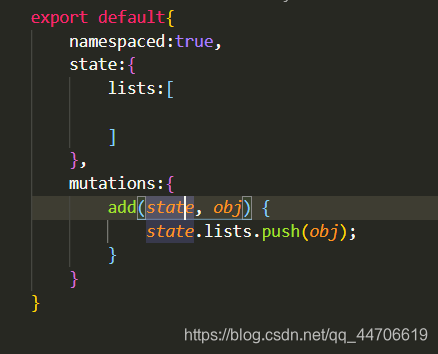
 其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id,
其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id, 

 再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上
再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上  最后,地址删除,就没什么了
最后,地址删除,就没什么了 还有个在提交订单,支付之前选择地址的操作,这个时候要求,在点击地址的时候,会拿到这个订单的id,用于传去提交订单页,查询出来放在地址处,在进行支付操作

转载地址:http://gdgwz.baihongyu.com/
你可能感兴趣的文章
MySQL数据类型
查看>>
MySQL数据类型字节长度
查看>>
mysql数据被误删的恢复方案
查看>>
MySQL数据读写分离(MaxScale)上干货!!!
查看>>
mysql整库导入、导出
查看>>
mysql文本函数和数字函数
查看>>
Mysql新建用户和数据库并授权
查看>>
mysql日志
查看>>
mysql日志 事务问题_mysql因为事务日志问题无法启动
查看>>
mysql日志文件
查看>>
mysql日志管理学习笔记
查看>>
mysql日志问题定位实用命令
查看>>
MySQL日期时间函数大全
查看>>
mysql时间相减的问题
查看>>
mysql时间表示和计算
查看>>
MySQL是如何做容器测试的?
查看>>
mysql更改数据库表utf-8_修改mysql数据库为 utf-8
查看>>
mysql更改表引擎INNODB为MyISAM的方法总结
查看>>
mysql更新一个表里的字段等于另一个表某字段的值
查看>>
Mysql更新时间列只改日期为指定日期不更改时间
查看>>